Gestión de contenidos
Manual de uso de nuestro gestor de contenidos Ska!CMS.
Revisado 27/04/2017 | Soporte: Estudio Nexos
Índice de contenido
Accederemos al panel de gestión de nuestra web a través de la dirección minombrededominio.tls/panel.
Escribiremos nombre de usuario y contraseña y ya estaremos dentro del panel.
Escritorio
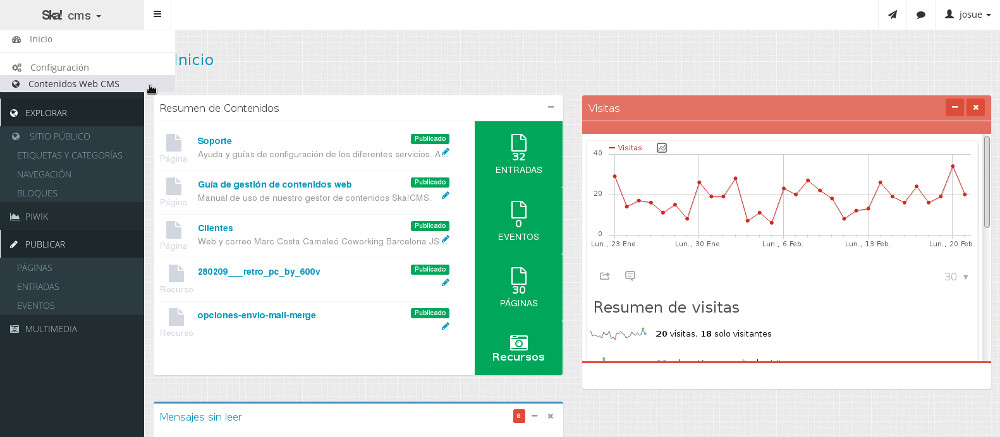
La primera pantalla a la que se accede es el Escritorio:

En el menú lateral, arriba, nos aseguraremos que estamos en la opción Contenidos Web CMS:

En el cuerpo aparecen 3 bloques que nos dan un vistazo general de la actividad de la web:
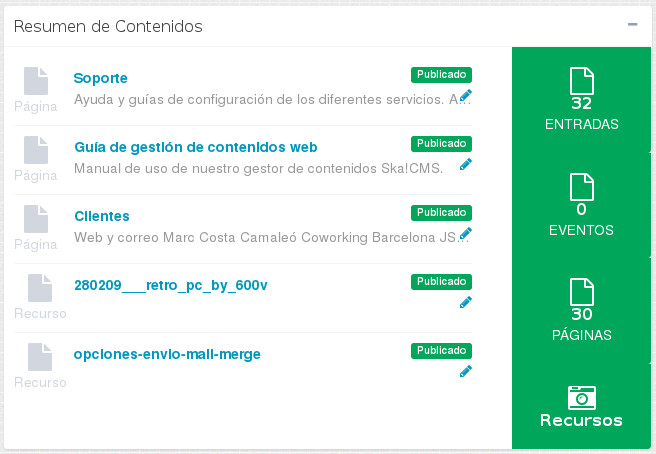
Resumen de contenidos.
En esta caja aparecerán los 5 últimos contenidos añadidos o editados. Al lado la cantidad de recursos de cada tipo creados con acceso al listado de cada uno de ellos.

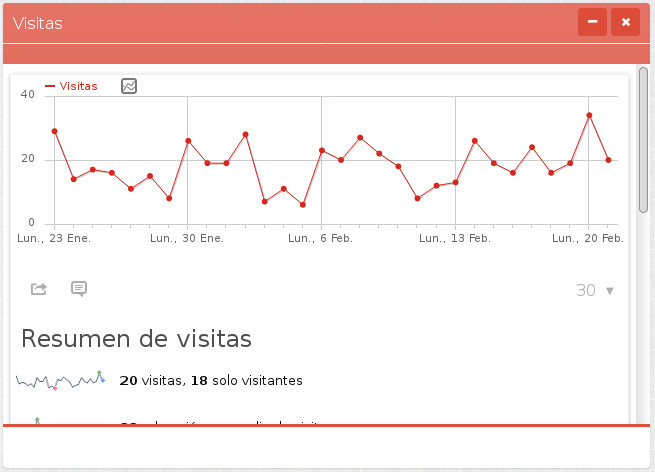
Visitas.
Panel resumen de las visitas recibidas el día anterior. En la sección Piwik del menú lateral se accede al panel completo del gestor de estadísticas.

Mensajes sin leer.
Listado de los últimos mensajes pendientes de leer recibidos en el formulario de contacto. Pinchando en el título del bloque se accede a la sección Mensajería.

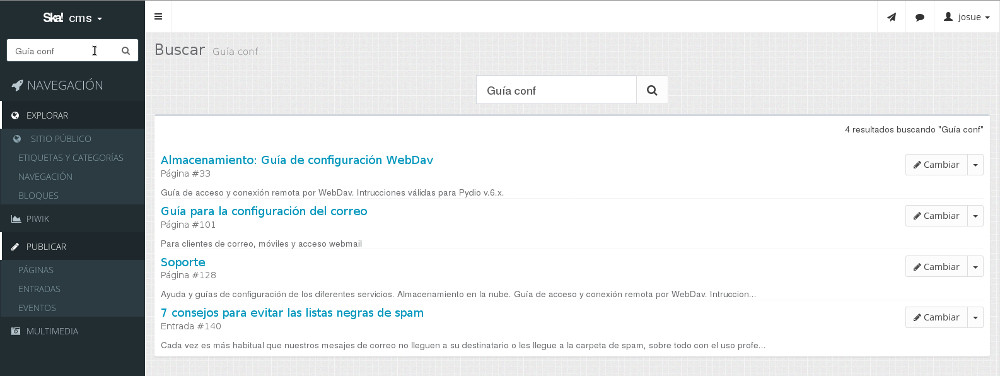
Una funcionalidad muy útil en el menú lateral es la búsqueda rápida por todos los contenidos creados:

Explorar
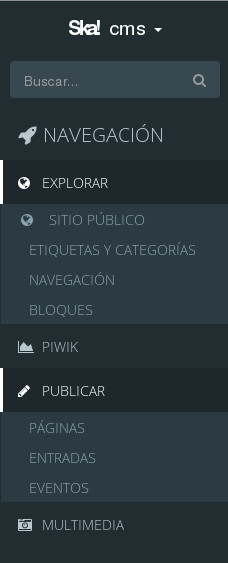
El menú lateral permite el acceso a todas las funciones del gestor de contenido de la web.
En este apartado veremos las opciones de gestión de Contenidos Web CMS. Para ello nos aseguramos que estamos en la pantalla adecuada mirando en el desplegable superior:

Sitio público.
Este enlace premite previsualizar el sitio público. Podremos volver al panel de gestión pinchando en el aspa que aparece arriba a la derecha de la previsualización.
Etiquetas y categorías.
Da acceso a la gestión de etiquetas. Se pueden ver los grupos de etiquetas (vocabularios). En el icono de detalle (azul) de cada vocabulario se pueden ver las etiquetas correspondientes. Más información.
Navegación.
Da acceso a la gestión del menú de navegación. Más información.
Bloques.
Son porciones de contenido en ubicaciones permanentes o especiales de la página. Más información

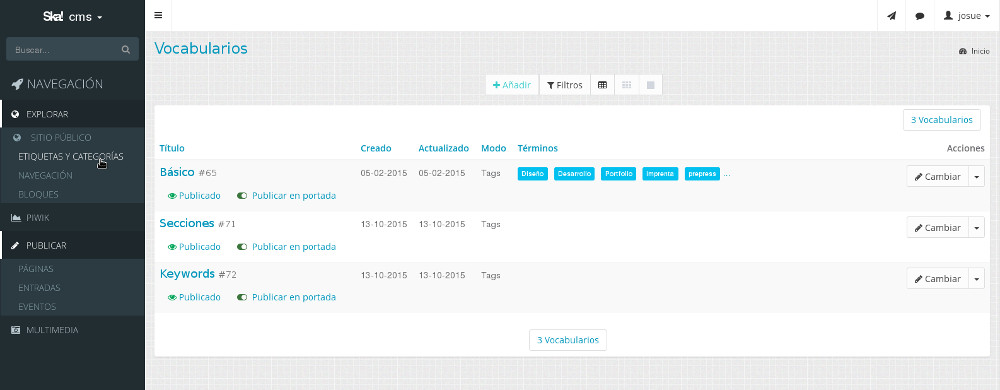
Etiquetas y categorías
Esta sección nos muestra los vocabularios de etiquetas que existen por defecto en el gestor de contenidos. El uso de cada vocabulario dependerá del sitio web.

Esta pantalla no la vamos a usar en la gestión y creación cotidiana de etiquetas. Podremos hacer esto de manera rápida y cómoda en el propio formulario de edición de cada contenido como se explicará más adelante en el apartado Crear contenidos.
Únicamente acudiremos a esta pantalla para gestionar las traducciones de las etiquetas.
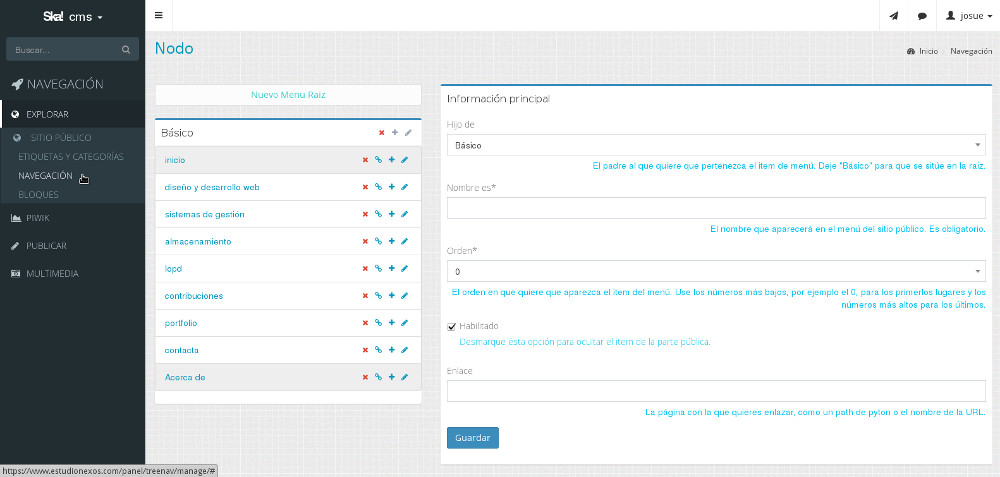
Navegación
Permite gestionar uno o varios menues de navegación. Por defecto tiene un único menú. La configuración, ubicación y uso del menú dependerá del sitio web.

Podremos añadir nuevas entradas de menú pinchando en el icono +.
Para editar una entrada del menú pincharemos en el icono de edición con un lapicero. Podremos añadir las traducciones al menu (si está activada la opción multiidioma), cambiar la posición de la entrada en el menú, activarla o desactivarla y definir a qué URL debe enlazar.
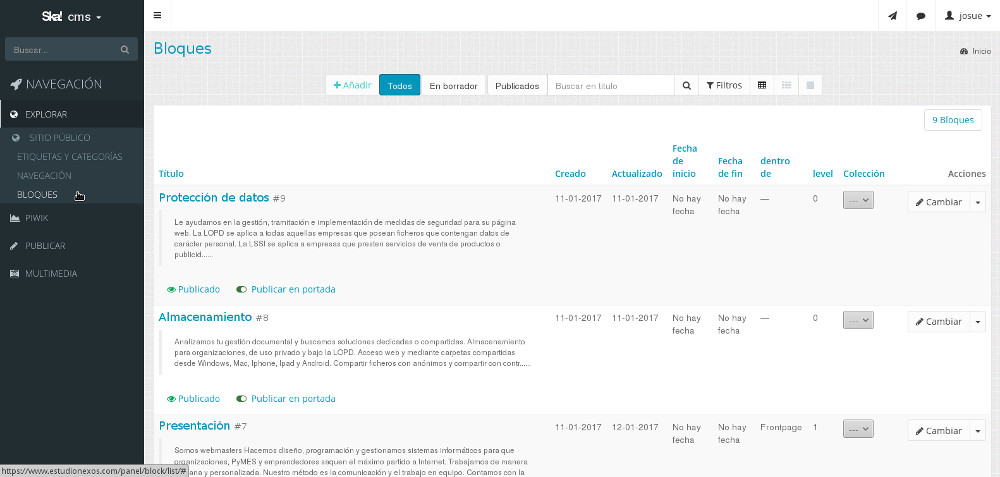
Bloques
Utilizamos este tipo de contenido para ubicar texto, imágenes o crear carrouseles en diferentes lugares del tema visual.
Al entrar en la sección veremos el listado de bloques ya creados.
En la parte superior del listado aparecen las diferentes opciones de filtrado y búsqueda y el botón de Añadir nuevo bloque:

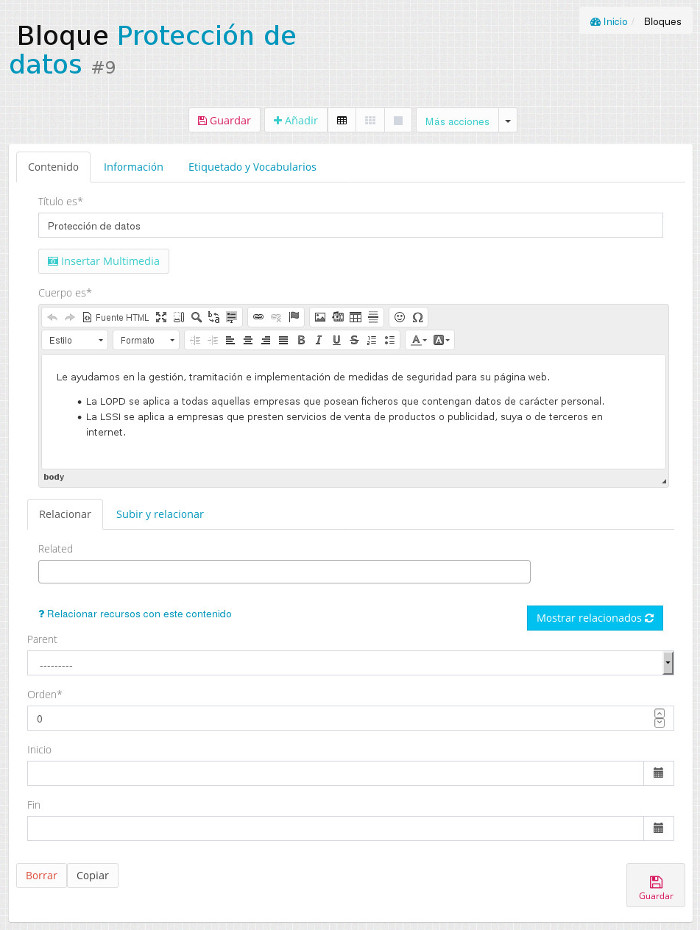
El formulario de edición del bloque comparte la estructura del resto de contenidos disponibles (entradas, eventos y páginas):
Pestaña Contenido.
- Título.
- Insertar multimedia. Este botón nos sirve para gestionar los medios subidos al panel de la web y seleccionar cuál o cuales queremos añadir al cuerpo. Más información en la sección Crear contenidos
- Cuerpo.
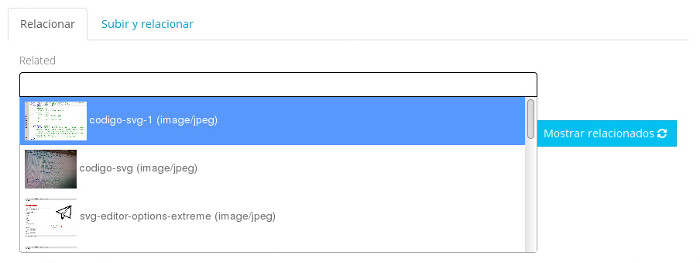
- Relacionar. En la pestaña Relacionar aparece un campo de autocompletado que permite buscar por los medios añadidos al panel y relacionarlos al contenido en forma de listado (nos permite configurar galerías de imágenes, listados de documentos, etc). Tiene una pestaña Subir y relacionar asociada para poder subir archivos directamente.
- Parent. Permite anidar bloques, de esta manera se puede encadenar y mostrar los bloques relacionados en el tema visual.
- Orden. Para ordenar los bloques, útil en el caso de los bloques anidados.
- Campos Inicio y Fin. Permite asignar fechas de inicio y fin para mostar los bloques en períodos determinados de forma automática.

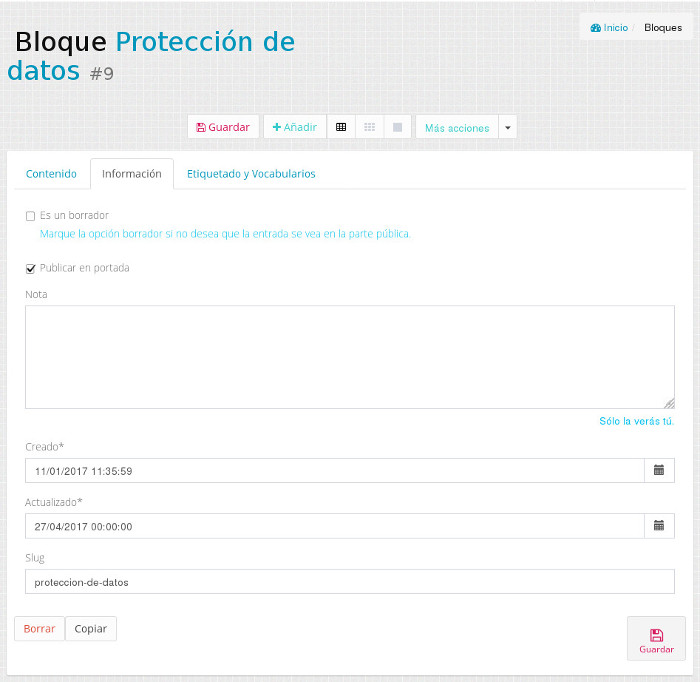
Pestaña Información.
- Es un borrador. Permite guardar el bloque pero que no sea visible en la parte pública.
- Publicar en portada. Nos sirve para controlar si el bloque debe verse o no en portada.

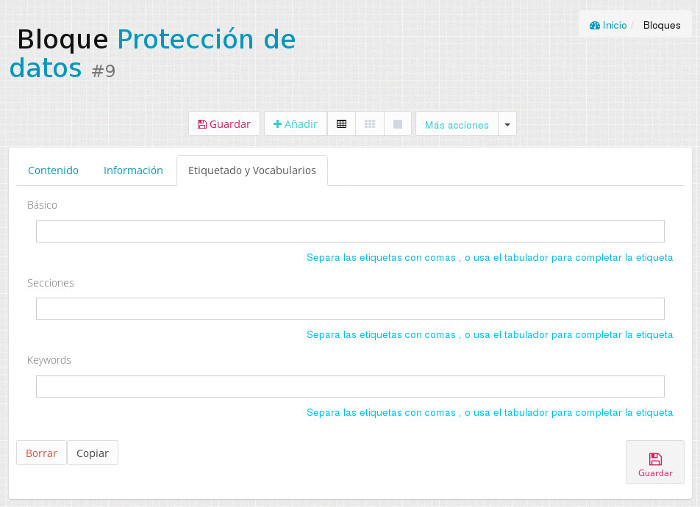
Pestaña Etiquetado y Vocabularios.
Permite etiquetar el bloque.

La gestión de archivos multimedia mediante el diálogo Insertar multimedia se analizará en la sección Crear contenidos
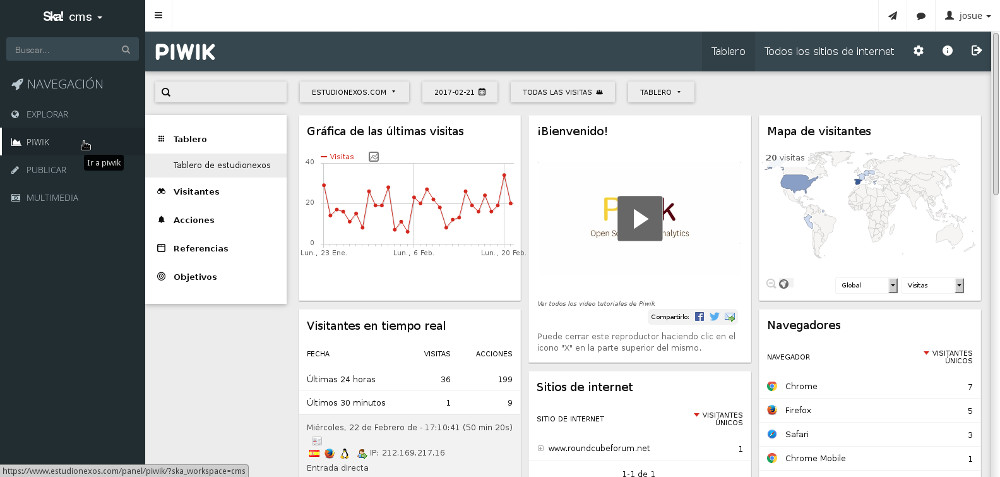
Estadísticas
Para gestionar las estadísiticas del sitio usamos la plataforma de analíticas abierta Piwik
Integramos el widget de resumen en el escritorio y el panel completo en esta sección del panel.

Publicar
En esta sección se gestionarán los contenidos básicos del sitio.
Páginas.
Se usan para crear secciones de información estática del sitio.
Entradas.
Son equivalentes a noticias. Las entradas suelen ser el contenido básico de la web.
Eventos.
En el caso de estar activados sirven para crear listados de eventos, pasados y futuros.

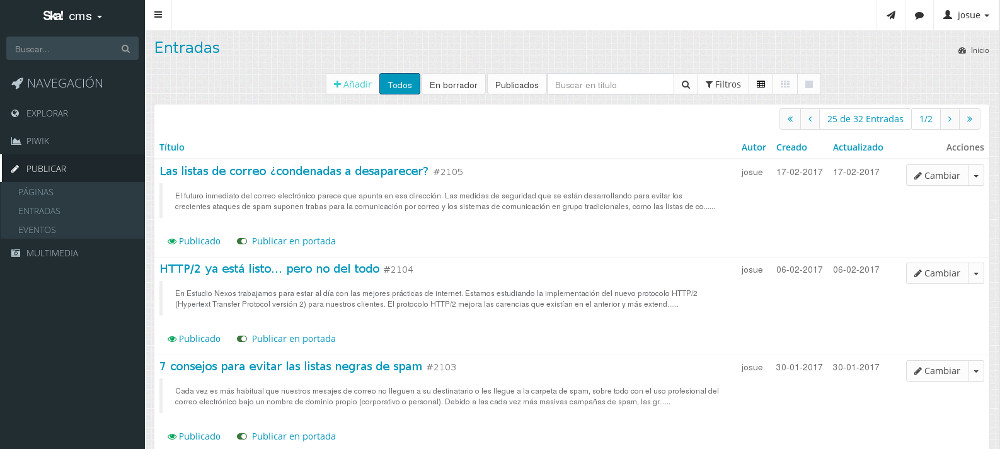
Vamos a tomar las entradas como ejemplo para ver las diferentes pantallas. Al entrar en la sección Entradas veremos el listado de contenidos ya creados.

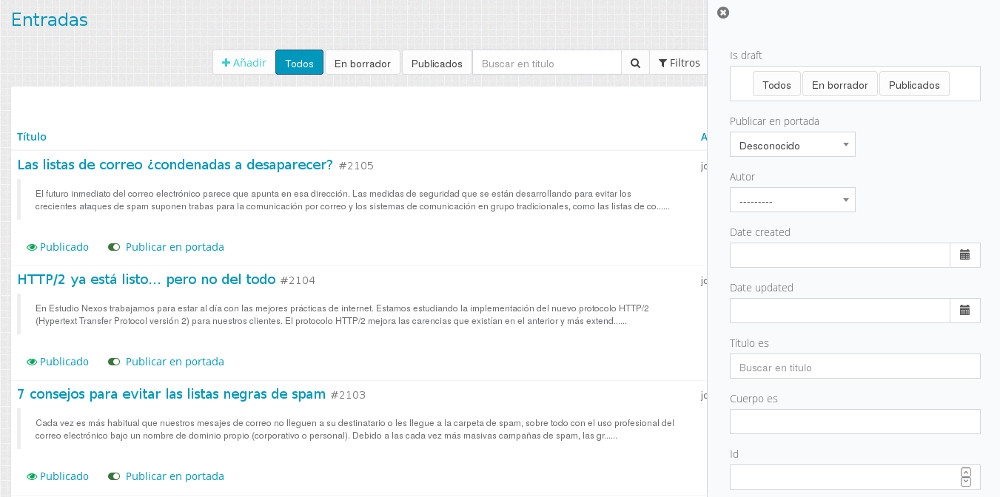
En la parte superior del listado aparecen las diferentes opciones de filtrado y búsqueda y el botón de Añadir nuevo contenidos. Si pinchamos el botón Filtros se desplegará un panel a la derecha de la pantalla que permite hacer un filtrado más exhaustivo de los contenidos.

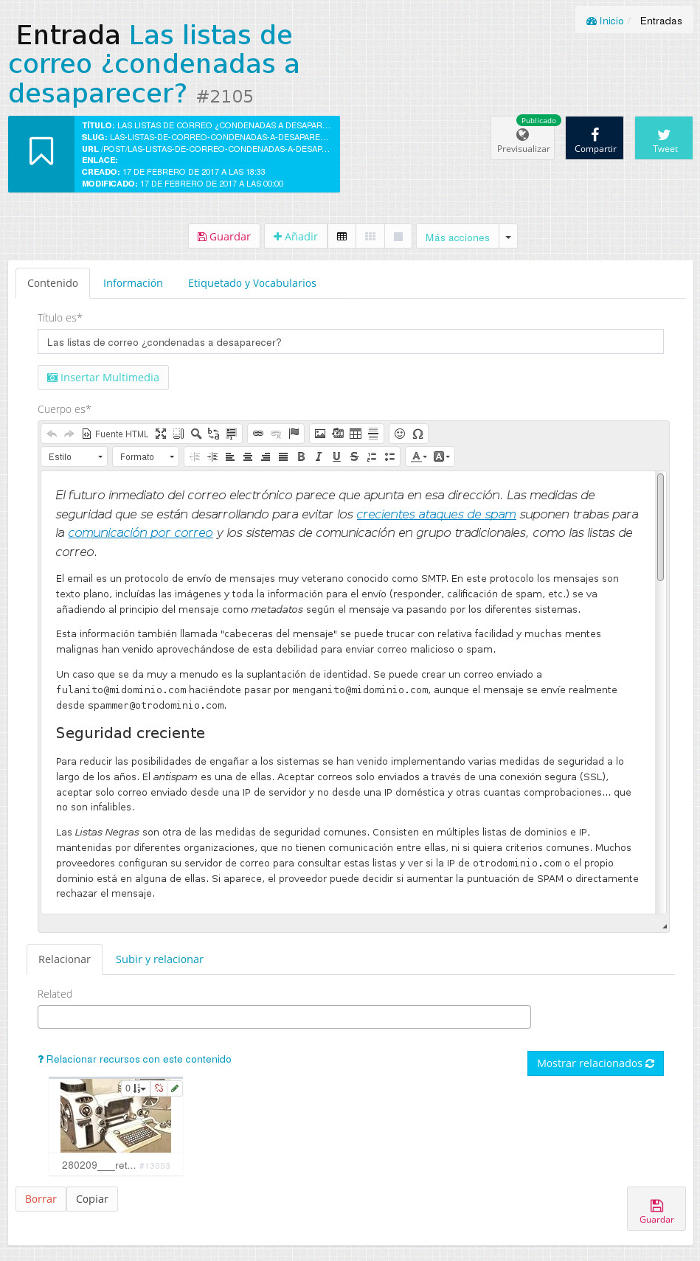
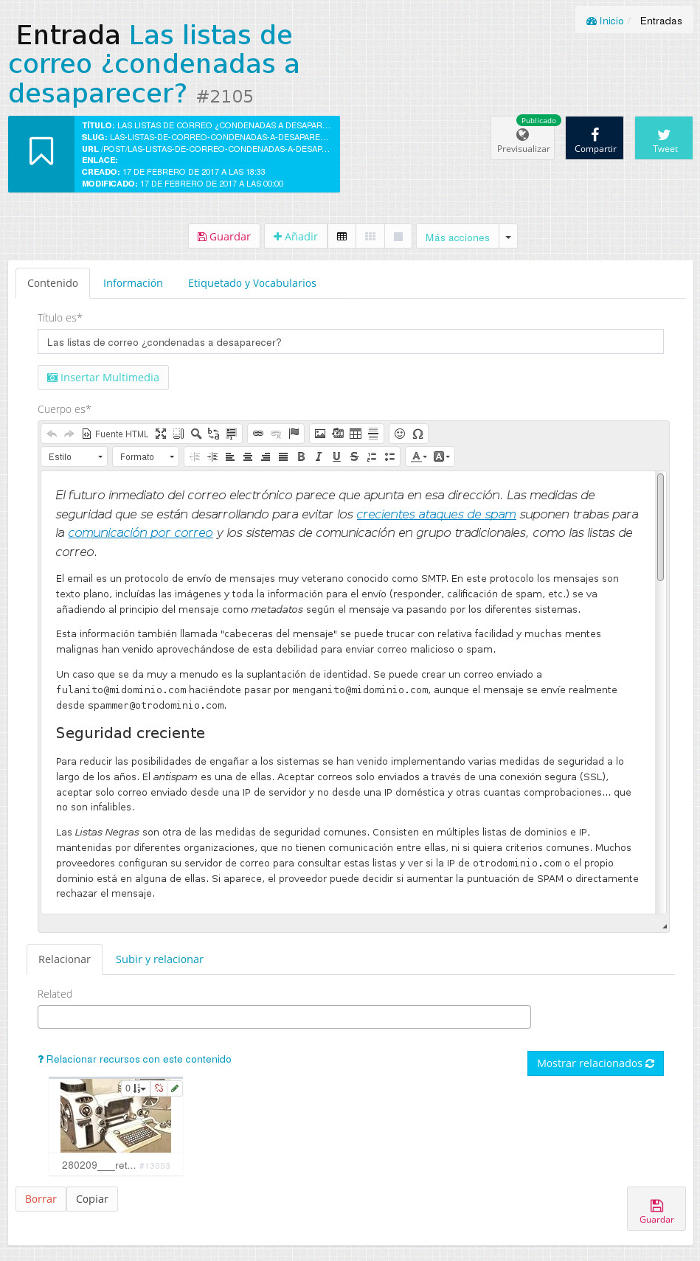
Como se ha comentado para los bloques (salvo alguna pequeña diferencia), el formulario de edición del contenido comparte la estructura del resto de contenidos disponibles (entradas, eventos y páginas):
Pestaña Contenido.
- Título.
- Insertar multimedia. Este botón nos sirve para gestionar los medios subidos al panel de la web y seleccionar cuál o cuales queremos añadir al cuerpo. Más información en la sección Crear contenidos
- Cuerpo.
- Relacionar. En la pestaña Relacionar aparece un campo de autocompletado que permite buscar por los medios añadidos al panel y relacionarlos al contenido en forma de listado (nos permite configurar galerías de imágenes, listados de documentos, etc). Tiene una pestaña Subir y relacionar asociada para poder subir archivos directamente.
En el caso de los Eventos aparecerían un par de campos más para incluir las fechas de inicio y fin del evento:


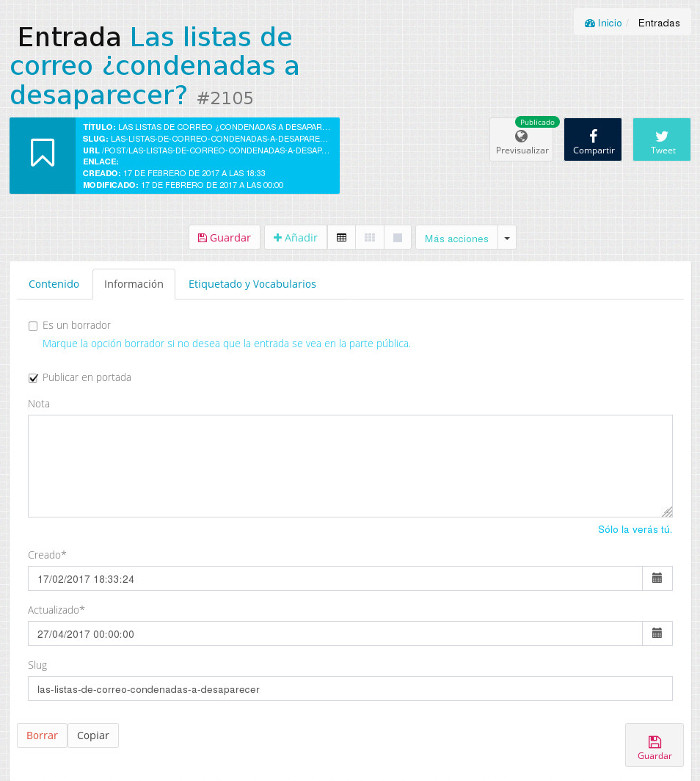
Cuando se edite un contenido ya creado, en la parte superior, por encima de las pestañas del formulario de edición, aparecerá en azul la metainformación del contenido.
A su derecha se ofrece la opción de Previsualizar el contenido y si es un borrador o no (si es borrador solo se puede previsualizar si se está dentro del panel de edición) y compartir en redes sociales (Facebook y Twitter).

Pestaña Información.
- Es un borrador. Permite guardar el bloque pero que no sea visible en la parte pública.
- Publicar en portada. Nos sirve para controlar si el bloque debe verse o no en portada.
Cuando se edita un contenido ya creado, en la parte superior, por encima de las pestañas del formulario de edición, aparecerá en azul la metainformación del contenido.
A su derecha se ofrece la opción de Previsualizar el contenido y si es un borrador o no (si es borrador solo se puede previsualizar si se está dentro del panel de edición) y compartir en redes sociales (Facebook y Twitter).

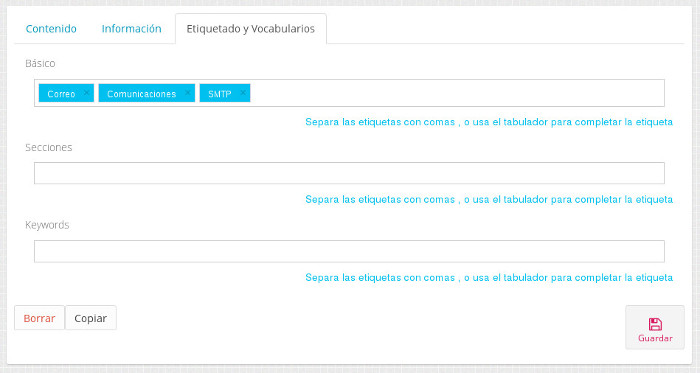
Pestaña Etiquetado y Vocabularios.
Permite etiquetar el contenido.
En general, el vocabulario que se usa por defecto es Básico. Los otros dos vocabularios se usarán en función de la configuración específica de cada sitio.

La gestión de archivos multimedia mediante el diálogo Insertar multimedia se analizará en la sección Crear contenidos
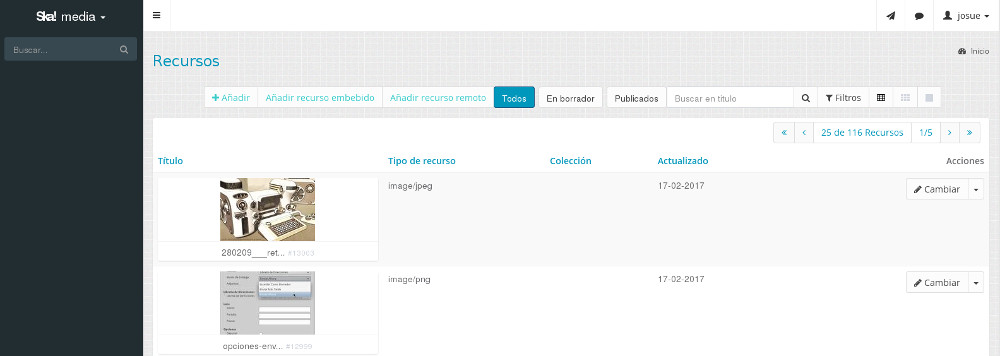
Multimedia
En esta sección aparecerán todos los recursos multimedia (imágenes, documentos, archivos, etc.) que se han relacionado con los diferentes contenidos a través del diálogo Insertar multimedia o del campo Related de la pestaña Relacionar.

Nota. En la sección Multimedia el menú lateral cambia. Para volver al escritorio general ir al desplegable superior Ska! y pinchar en la opción Contenidos Web CMS.
En la parte superior del listado aparecen las diferentes opciones de filtrado y búsqueda y los botones de Añadir los diferentes tipos de contenido multimedia. Si pinchamos el botón Filtros se desplegará un panel a la derecha de la pantalla que permite hacer un filtrado más exhaustivo de los contenidos.
Los recursos que se añadan en esta sección pasarán a formar parte de la biblioteca multimedia del sitio y estarán disponibles en el diálogo Insertar multimedia y la pestaña Relacionar del formulario de edición de contenidos.
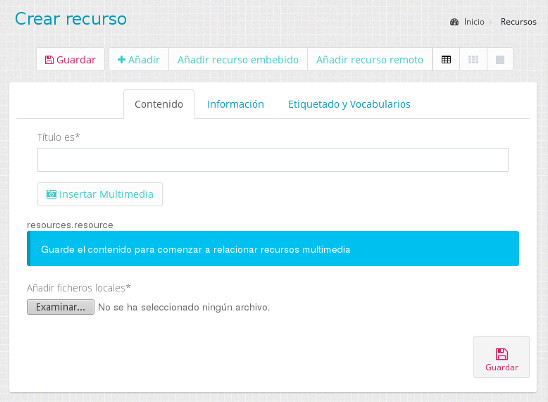
Añadir recursos
Tenemos tres opciones a la hora de añadir recursos multimedia que veremos a continuación.
El formulario de edición presenta la misma estructura que el resto de contenidos. Las pestañas Información y Etiquetado y Vocabularios contienen las mismas opciones, por lo que no las veremos en esta sección.
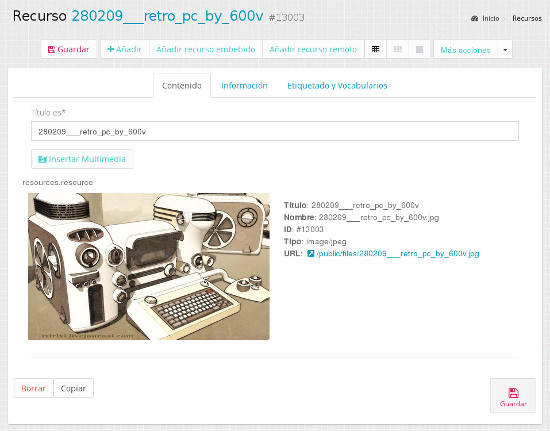
La acción Añadir permite subir archivos de tipo imagen o texto.
Si no indicamos un título tomará por defecto el nombre del archivo sin la extensión. Es aconsejable poner nombres de archivo legibles o poner títulos explicativos en los recursos multimedia para facilitar su búsqueda posterior.


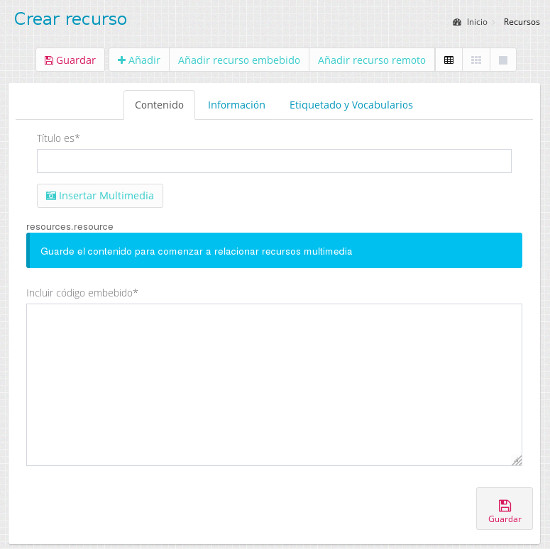
La acción Añadir recurso embebido permite vincular código embebido para visualizar vídeos o audios de recursos externos (youtube, vimeo, etc.).
El código que hemos de añadir en el campo Incluir código embebido es el que ofrecen las diferentes plataformas en sus opciones de compartir.
Por ejemplo, en Youtube iremos a la opción Compartir o Share que aparece debajo de la descripción del vídeo. A continuación seleccionaremos la pestaña Embed o Embeber y copiaremos el código del campo. Ese código es el que pegaremos en nuestro campo Incluir código embebido.


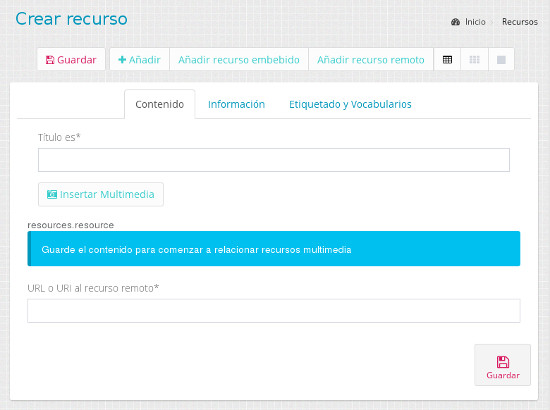
La acción Añadir recurso remoto permite añadir direcciones de internet (URL) que podemos usar para crear enlaces.
Copiaremos la dirección de la barra de navegación de nuestro navegador preferido y la pegaremos en el campo URL o URI al recurso remoto.

Esta es una descripción general de las funcionalidades de la sección Multimedia. El uso y gestión concretos dependerán de la configuración específica de cada sitio web.
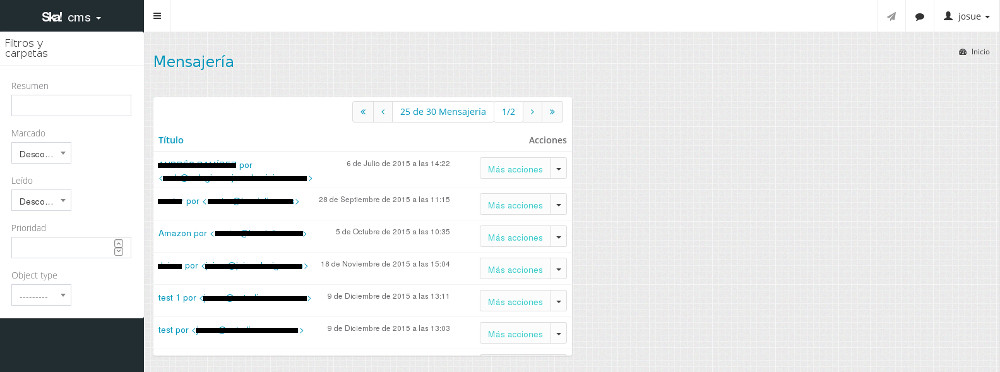
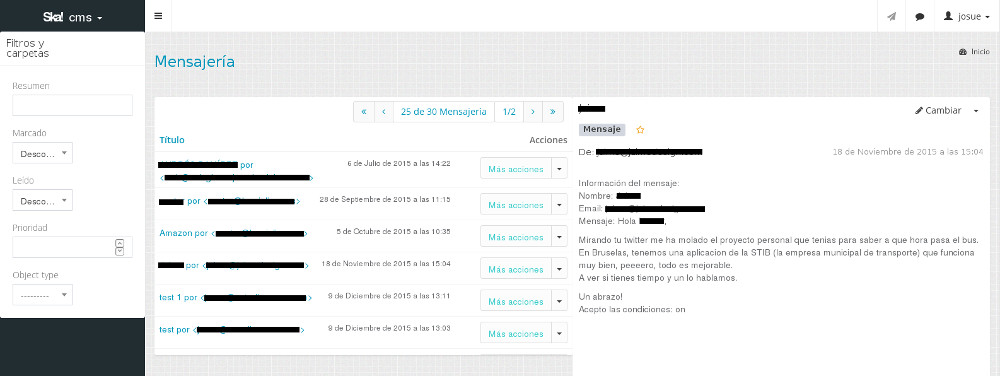
Mensajería
A esta sección podemos llegar desde el bloque de resumen Mensajes sin leer presente en el Escritorio o pinchando en el icono que aparece en la parte superior derecha del panel.
En esta sección quedan registrado todos los mensajes de contacto enviados a través del formulario de contacto del sitio. Cuando un visitante rellena y envía el formulario de contacto, el mensaje se envía por correo al administrador del sitio y queda guardado en esta sección.

Para leer el mensaje pincharemos sobre él:

Nota. En la sección Mensajería el menú lateral cambia. Para volver al escritorio general ir al desplegable superior Ska! y pinchar en la opción Contenidos Web CMS.
Crear contenidos
Vamos a tomar de ejemplo la creación de una entrada. El proceso sería similar para cualquier otro contenido.
Vamos al listado de entradas en Publicar > Entradas y pinchamos en Añadir.
Pestaña Contenido.
- Título. Añadimos el título (por defecto en castellano). Si se dispone de varios idiomas en el sitio aparecerán unas pestañas en la parte superior que permitirán acceder a formularios separados para los campos Título y Cuerpo.
- Insertar multimedia. Para insertar contenidos multimedia en el cuerpo del texto. Información detallada en este apartado en la pestaña Insertar multimedia.
- Cuerpo. Ver opciones del editor de texto a continuación.
- Relacionar. En la pestaña Relacionar aparece un campo de autocompletado que permite buscar por los medios añadidos al panel y relacionarlos al contenido en forma de listado (nos permite configurar galerías de imágenes, listados de documentos, etc). Tiene una pestaña Subir y relacionar asociada para poder subir archivos directamente.
Información detallada en este apartado en la pestaña Recursos relacionados.
Para controlar la visibilidad del contenidos y las etiquetas usar las pestañas correspondientes como se vio en el apartado Publicar
En el caso de los Eventos aparecerían un par de campos más para incluir las fechas de inicio y fin del evento:


Editor de texto.
Cuando insertemos una imagen, podremos modificar el formato, alineación, etc. con la opción Imagen presente en el editor de texto del Cuerpo.
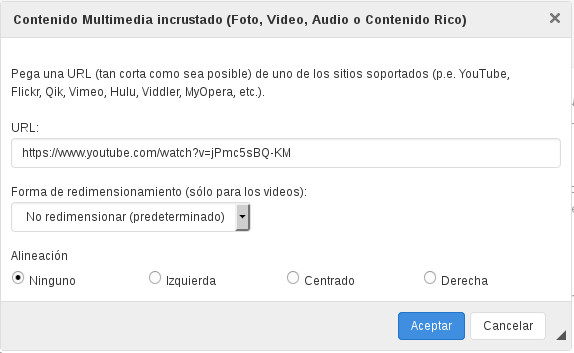
Podemos insertar un vídeo de fuentes externas con la opción Multimedia de sitios externos accesible mediante el icono del editor  .
.
En la ventana que nos aparece pegaremos la dirección URL del recurso multimedia que queramos incrustar. Este aparecerá en el editor en el lugar donde tengamos el cursor.

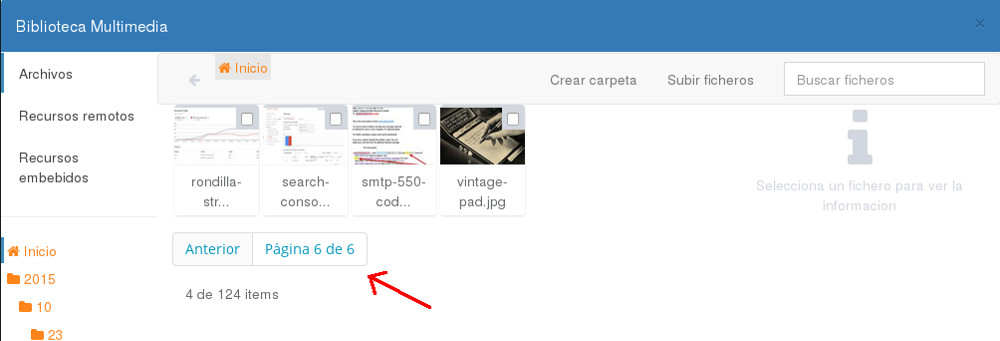
Cuando pinchamos en el botón Insertar multimedia se nos abre un diálogo que permite navegar por los recursos multimedia del sitio.
Esta opción únicamente sirve para insertar contenidos multimedia en el cuerpo del texto.
Para facilitar la navegación en caso de tener mucha cantidad, los recursos aparecen paginados.

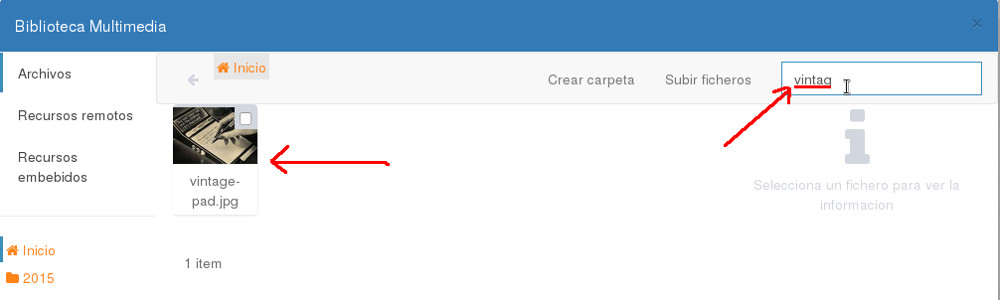
La manera más rápida de econtrar los recursos es usando el buscador de la parte superior derecha del diálogo. Es importante que los nombres de archivo y títulos que hayamos usado al crear los recursos sean legibles y con significado.

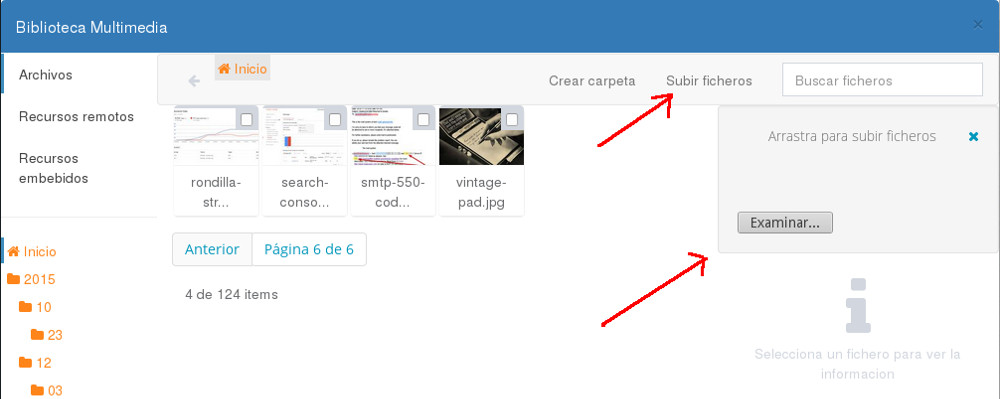
Si queremos añadir algún recurso nuevo para insertarlo en el editor usaremos la opción Subir ficheros. Esta opción permite subir uno o varios recursos a la vez. También arrastrando el archivo desde el gestor de ficheros.

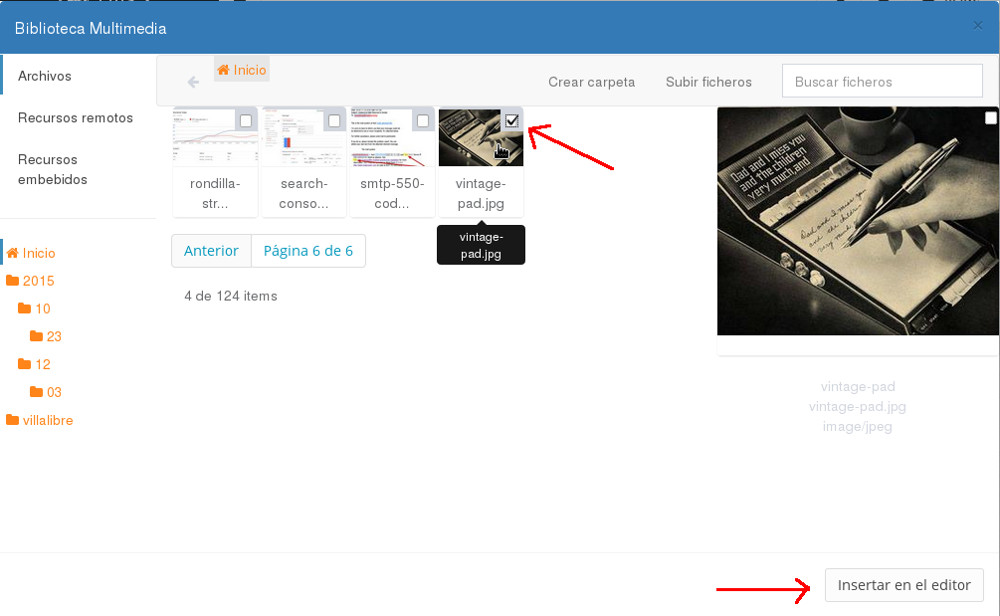
Una vez hayamos encontrado o subido el recurso a incluir en el cuerpo del texto, marcaremos el check del listado (se pueden insertar varios recursos a la vez) o desplegamos el recruso y marcamos el check de la parte superior derecha. A continuación pinchamos en Insertar en el editor, en el margen inferior derecho del diálogo.

Cuando insertemos una imagen, podremos modificar el formato, alineación, etc. con la opción Imagen presente en el editor de texto del Cuerpo.
En la pestaña Relacionar aparece un campo de autocompletado que permite buscar por los medios añadidos al panel y relacionarlos al contenido en forma de listado (nos permite crear galerías de imágenes, listados de documentos, etc). Tiene una pestaña Subir y relacionar asociada para poder subir y relacionar archivos directamente.
Al poner el cursor en el campo se despliega el listado de recursos disponibles.

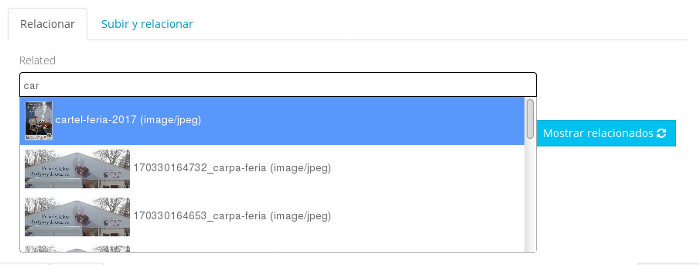
En lugar de hacer scroll por el listado, podremos escribir el nombre del recurso y el campo filtrará automáticamente por las coincidencias.

Podremos desvincular elementos relacionados pinchando en el icono Quitar.
Esta acción no borrará el recurso, solamente eliminará la relación. El recurso permanecerá en el panel para poder usarlo en cualquier otro contenido.

Podremos ordenar los recursos asociados asignándoles una numeración (partiendo de cero que sería el primer elemento del listado).

Podremos añadir recursos nuevos en la pestaña Subir y relacionar. Si pinchamos el icono nos permitirá navegar por los archivos de nuestro ordenador. También podremos añadir archivos arrastrandolos hasta el icono.

Consejos.
A la hora de crear y editar contenidos.
- Copiar y pegar. Se puede copiar y pegar en el cuerpo. ¡Importante! revisar que los textos tengan el formato correcto ¿cómo? en el editor de texto hay un campo Formato, hay que asegurarse que los párrafos de texto están marcados con formato Normal. Para ello seleccionamos el grupo de texto, vamos al desplegable Formato y lo marcamos como Normal. También es recomendable eliminar los saltos de carro y hacerlos de nuevo en el editor, para que todo el texto quede uniforme. Como recomendación, si se va a copiar/pegar de word conviene pegar sin formato o haber pegado el texto en un editor de texto plano previamente, así evitaremos introducir estilos ocultos.
- Meter título y cuerpo y guardar el trabajo como borrador. Para ello vamos a la pestaña Información y marcamos Es un borrador. A continuación pincharemos en Guardar abajo del todo.
- Con el primer guardado tendremos disponible la opción de relacionar contenidos multimedia.
- Publicar la entrada. Una vez terminada la edición de texto, iremos a Opciones y desmarcaremos la opción Es un borrador. A continuación pincharemos en Guardar.
Incidencias
Pendiente
Solicítanos información
Tel: (+34) 983 070 900
