
En ocasiones es interesante aplicar cambios en elementos basados en las dimensiones de su contenedor, en lugar de las dimensiones de la ventana del navegador. Para abordar este problema ha nacido el concepto “element queries” o “container queries” aunque todavía no es una realidad.
Aquí vamos a ver un ejemplo de cómo, a través de técnicas CSS, aplicar cambios a ciertos elementos en función de las dimensiones de su contenedor.
La técnica de los "cuatro magníficos"
Rémi Parmentier definió la técnica de los “cuatro magníficos” (The Fab Four technique) en su artículo The Fab Four technique to create Responsive Emails without Media Queries.
Esta consiste el el uso de las propiedades CSS width, min-width, max-width y calc para crear puntos de ruptura basados en el ancho. Esta técnica se puede aplicar fácilmente en cualquier página web. Por ejemplo:
{
min-width: 50%;
width: calc((25em - 100%) * 1000);
max-width: 100%;
/* Cambiar 25em por tu punto de ruptura. */
}
Esto funciona porque cuando width es un porcentaje, es un porcentaje del ancho del contenedor del elemento al que se aplica la regla. La función calc compara este valor con el punto de ruptura deseado y genera un numero positivo grande (si el ancho es menor que el punto de ruptura) o negativo (si el ancho es mayor que el punto de ruptura) o cero si coinciden. Un número positivo grande es limitado por la propiedad max-width y un número negativo grande o cero adoptan el valor de la propiedad min-width.
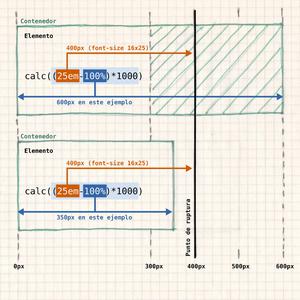
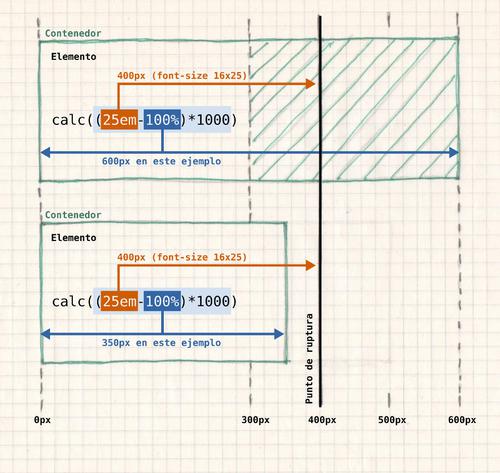
En el ejemplo anterior, marcamos un punto de ruptura de 25em. Esto se traduce en 400px para un tamaño de fuente de 16px. Si el contenedor tiene de ancho 400px o más (igual a o mayor que el punto de ruptura), el width se convierte en 0 o en un número negativo: (400 - 400 = 0) * 1000 = 0 ó (400 - 401 = -1) * 1000 = -1000
Con valores como estos, prevalece el valor de min-width, así que el ancho resultante sería 50%. Si el contenedor fuese de 399px o menor (menor que el punto de ruptura), el ancho resultaría en un número positivo: (400 - 399 = 1) * 1000 = 1000
En este caso prevalece el valor de max-width por lo tanto el 100%. El diagrama adjunto debería ayudar a entender el proceso.
Imagen flotada – Todo el ancho / Parte del ancho
En este ejemplo se usa la técnica de los “cuatro magníficos” junto a la propiedad float para cambiar una imagen en función de la anchura del contenedor. Permite a los elementos cambiar de una posición apilada ocupando el total del contenedor en anchos pequeños a una posición flotada (un elemento al lado del otro) cuando hay suficiente espacio.
El HTML:
<div class="thumbnail team" style="border:1px solid #ddd;">
<div class="float-img"><img src="/public/files/hortensia-sm.jpg" /></div>
<div class="caption">
<h3><em>Hydrangea macrophylla</em></h3>
<p>Llamada popularmente <strong>hortensia</strong>, es una especie del género Hydrangea originaria de Japón y ampliamente cultivada en Europa. Se trata de un arbusto caducifolio que suele crecer hasta una altura de entre 1 y 3 m. Las inflorescencias se agrupan en corimbos terminales, grandes cabezas globulares, de color blanco, azul, rojo o rosa.</p>
</div>
</div>
</div>
El CSS:
.team .float-img {
min-width: 50%;
width: calc((25em - 100%) * 1000);
max-width: 100%;
float: left;
margin-right: 3rem;
margin-bottom: 3rem;
}
.team .float-img img {
/* Remove whitespace under images: */
vertical-align: middle;
width: 100%;
}
El resultado (cambia el ancho de la pantalla del navegador para ver el efecto):
Aplicando la técnica de los "cuatro magníficos":

Hydrangea macrophylla
Llamada popularmente hortensia, es una especie del género Hydrangea originaria de Japón y ampliamente cultivada en Europa. Se trata de un arbusto caducifolio que suele crecer hasta una altura de entre 1 y 3 m. Las inflorescencias se agrupan en corimbos terminales, grandes cabezas globulares, de color blanco, azul, rojo o rosa.
Sin aplicar la técnica:

Hydrangea macrophylla
Llamada popularmente hortensia, es una especie del género Hydrangea originaria de Japón y ampliamente cultivada en Europa. Se trata de un arbusto caducifolio que suele crecer hasta una altura de entre 1 y 3 m. Las inflorescencias se agrupan en corimbos terminales, grandes cabezas globulares, de color blanco, azul, rojo o rosa.
Si quieres ver más técnicas y ejemplos, acude al artículo original (en inglés): Responsive CSS Patterns without Media Queries.