
Los datos estructurados son una forma estandarizada de ofrecer información sobre una página web y clasificar su contenido. Estos datos ayudan a Google y otros buscadores a entender el contenido de nuestro sitio web y mejorar el indexado de los mismos para los resultados de las búsquedas. En nuestros diseños y desarrollos estos datos son clave para mejorar el SEO.
Formatos de datos estructurados para una tienda online: Lar de Maía
Existen varios formatos para servir datos estructurados, aquí nos centraremos en el formato JSON-LD y en concreto en su implementación para el tipo de contenido "Producto" tal y como lo describe en su documentación para desarrolladores el popular buscador Google.
JSON-LD es un formato ligero de datos enlazados. La notación se incluye dentro de etiquetas <script type="application/ld+json"> en el <head> o <body>de la página. De esta manera, el etiquetado no está mezclado con el código HTML (como en el caso del formato Microdata), permitiendo el manejo sencillo de datos relacionados y su integración con sistemas de gestión de contenido.
Formato Product
En el sitio web https://lardemaia.com implementamos datos estructurados para los productos disponibles en la tienda online. Al usar nuestro gestor de contenidos Ska!CMS, podemos completar los datos de cada producto de forma dinámica y totalmente transparente para la persona responsable de la edición de los contenidos web. En la plantilla principal inyectamos el siguiente código cuando la URL corresponde con un producto del catálogo:
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "<Nombre del producto>",
"image": [
"<URL de la imagen>",
"<URL de la imagen>",
"<URL de la imagen>"
],
"description": "<Descripción del producto>",
"mpn": "<Id del producto>",
"brand": {
"@type": "Thing",
"name": "Lar de Maía"
},
"offers": {
"@type": "Offer",
"priceCurrency": "EUR",
"price": "<Precio con dos decimales separados por punto>",
"itemCondition": "http://schema.org/UsedCondition",
"availability": "http://schema.org/InStock",
"seller": {
"@type": "Organization",
"name": "Lar de Maía",
"legalName": "<Nombre de la empresa>",
"url": "https://www.lardemaia.com",
"email": "<Email de contacto>",
"logo": "<URL del logotipo>",
"sameAs": [
"https://www.facebook.com/lardemaiabodega",
"https://twitter.com/lardemaia",
"https://www.instagram.com/lardemaia/"
],
"contactPoint": [{
"@type": "ContactPoint",
"telephone": "<Teléfono con prefijo internacional>",
"contactType": "customer service"
}]
}
}
}
</script>
Dentro de los datos correspondientes a la oferta del producto offers (precio, disponibilidad, etc) añadimos los correspondientes al vendedor y además el contacto del servicio de atención al cliente. De esta forma, en el resultado de la búsqueda se ofrecerá toda la información relevante sobre el producto. Opcionalmente, si el sitio web permite la valoración del producto (con un sistema de estrellas o similar) se podría ofrecer dicha información entre los datos del producto añadiendo el siguiente código justo antes o después de los datos de la oferta (offers):
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.4",
"reviewCount": "89"
},
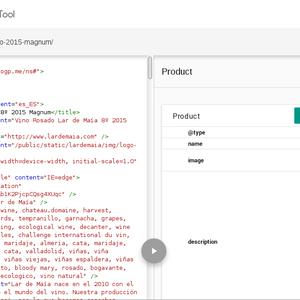
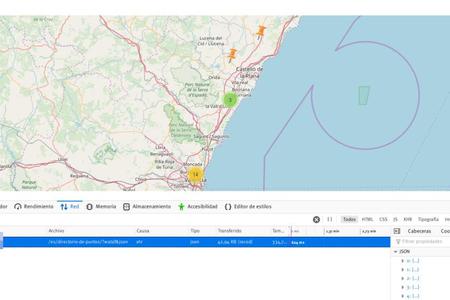
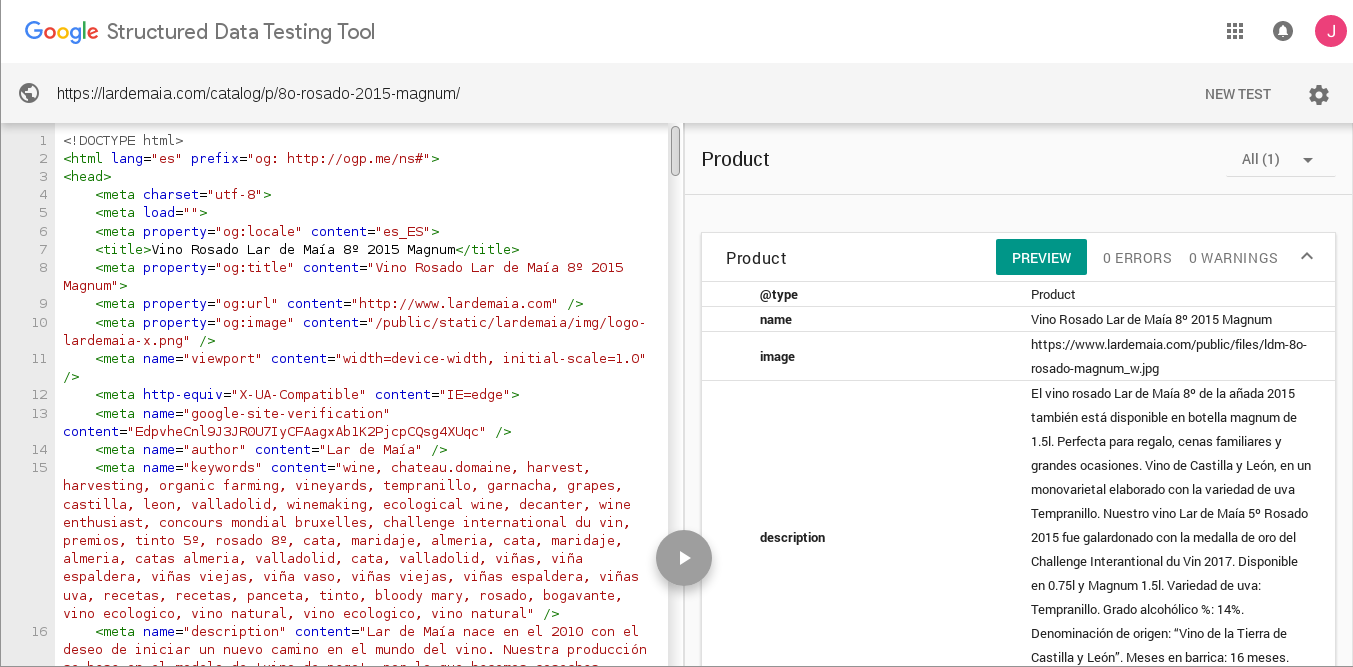
Podemos comprobar si los datos estructurados generados por nuestro gestor de contenido son correctos, usando la herramienta de pruebas de Google. En ella veremos los errores del código generado y nos hará sugerencias para mejorar la información ofrecida.

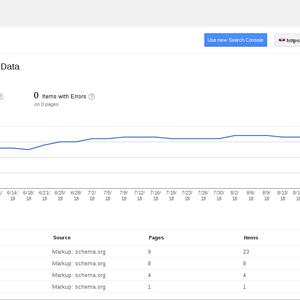
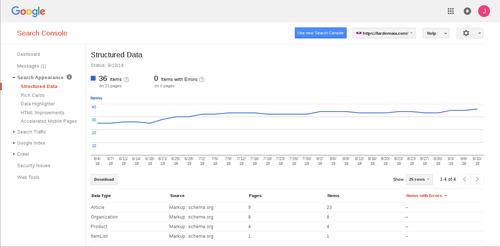
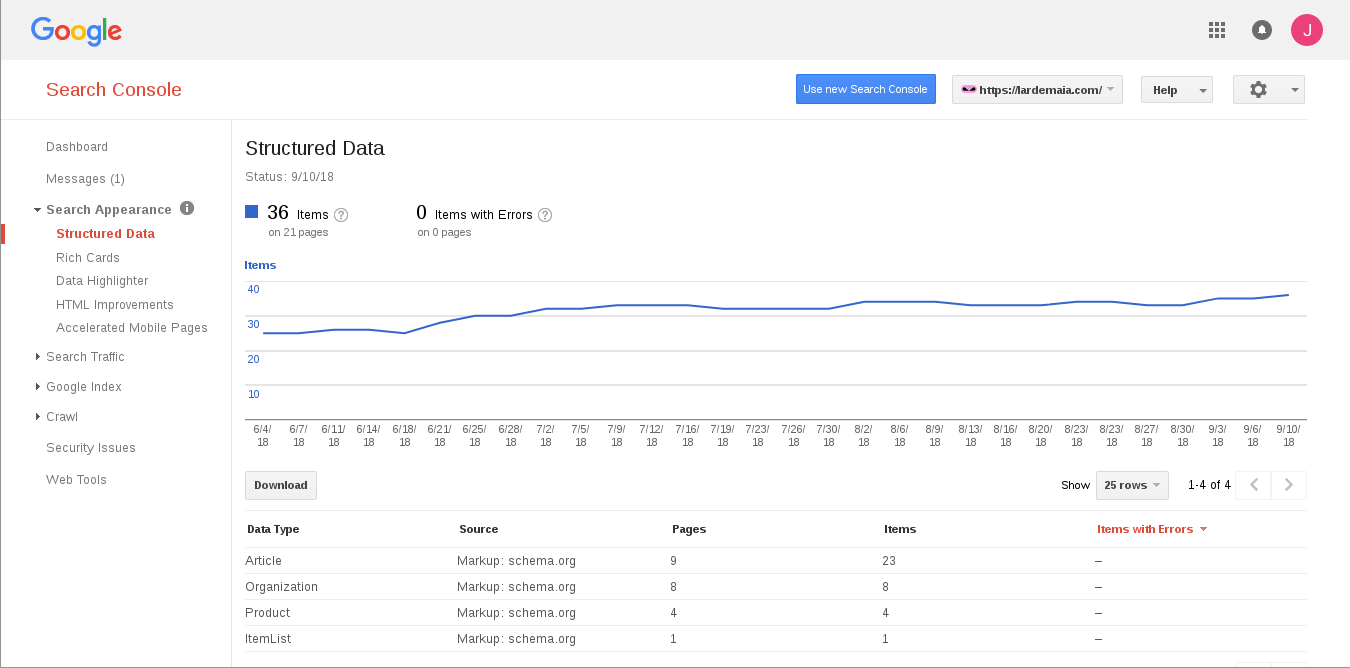
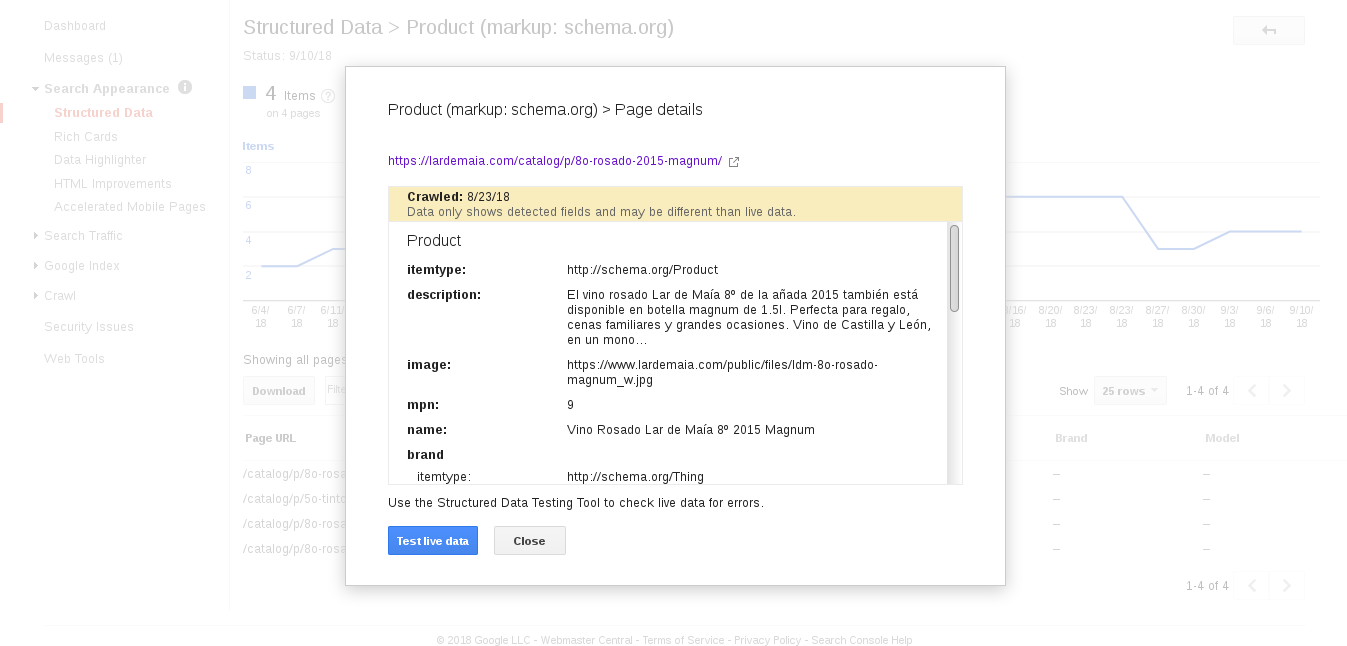
En la herramienta para desarrolladores de Google podremos ver la información acerca de los datos estructurados de nuestro sitio web. Más información.

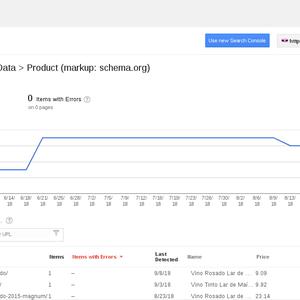
Esta pantalla nos indica cúantos elementos con formato Product ha rastreado el navegador.

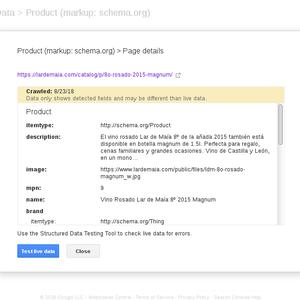
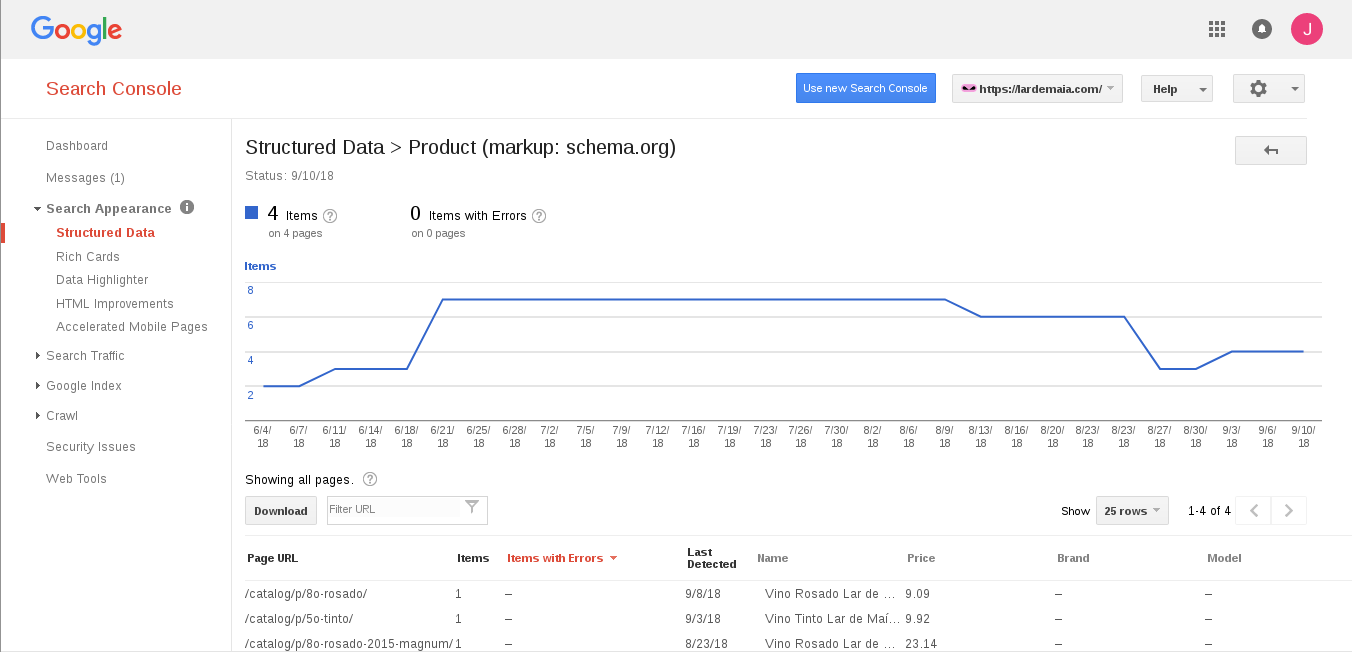
Pinchando sobre uno de ellos podemos ver la fecha de rastreo y los datos obtenidos del código JSON-LD. Desde ahí mismo podemos pasar la herramienta de test para el elemento seleccionado.

La herramienta de testeo indica si hay errores, dónde y de qué tipo. También hace sugerencias para complear la información ofrecida para el rastreo.
Lista de productos
Adicionalmente se puede crear un carrousel de resultados a partir, por ejemplo, de la página de entrada de la tienda donde se ofrece el listado completo de productos. El código a inyectar en la cebecera sería:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "ItemList",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://www.lardemaia.com"
},
"itemListElement": [
{
"@type": "ListItem",
"position": <Número de 1 en adelante>,
"item": {
"@type": "Product",
"name": "<Nombre del producto>",
"description": "<Descripción del producto>",
"url": "<URL de la tienda>#<slug o id del producto>",
"image": "<URL de la imagen del producto>",
"offers": {
"@type": "Offer",
"priceCurrency": "EUR",
"price": "<Precio con dos decimales separados por punto>",
"itemCondition": "http://schema.org/UsedCondition",
"availability": "http://schema.org/InStock",
"seller": {
"@type": "Organization",
<los mismos datos que en el caso anterior>
}
}
}
},
"itemListElement": [
{
"@type": "ListItem",
...
}
]
}
</script>
Cada itemListElement va separado por una coma, excepto el último que no ha de llevar coma después de la llave de cierre.
De momento, los resultados destacados para los listados solo están disponibles a día de hoy para los formatos Recipe, Film, Course, Article. Es posible crear listados de cualquier formato (como hemos hecho para Product) ya que Google va ampliando el soporte de este tipo de resultado.
Más información
- https://www.estudionexos.com/gestor-de-contenidos-web-skacms.html/
- https://www.estudionexos.com/post/introduccion-a-las-optimizaciones-tecnicas-para-el-posicionamiento-organico-microdatos-y-etiquetas-para-redes-sociales/
- https://www.estudionexos.com/post/introduccion-a-las-optimizaciones-tecnicas-para-el-posicionamiento-organico-rastreo-e-indexado/
- https://lardemaia.com/