Blog

OpenStreetMapWordpressTwigTimber
•
28-10-2019
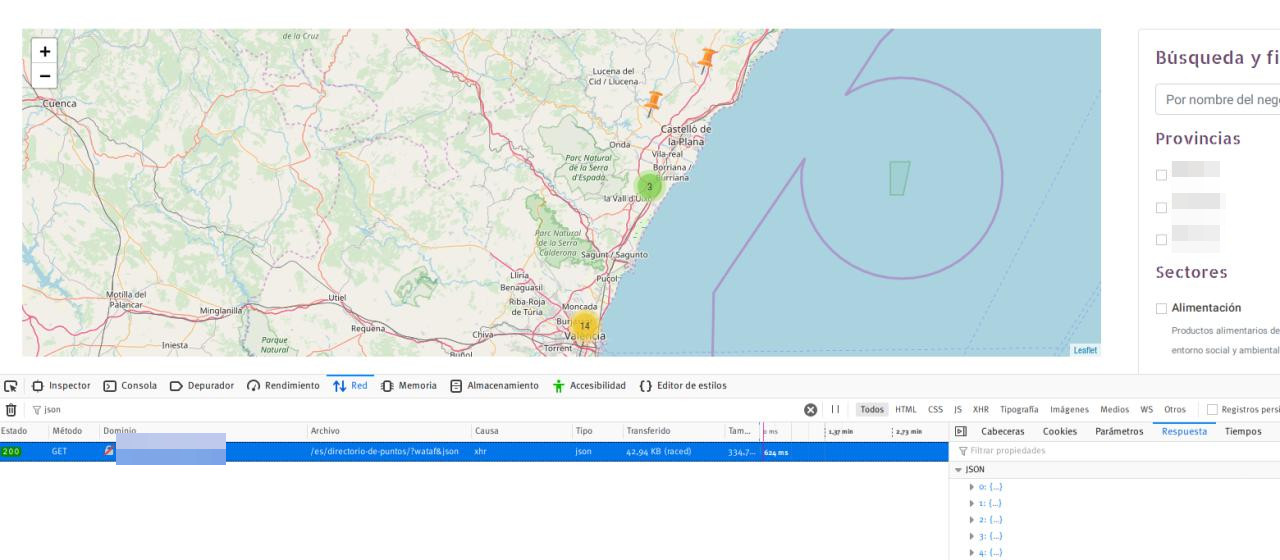
Respuestas JSON con Timber
Conectando endpoint JSON en un mapa OSM Leaflet.
Más artículos

PortfolioDrupalResponsiveCSSDiseño y desarrollo
•
27-11-2017
Efecto "slider" con CSS
Efecto "slider" con CSS. Selectores y transiciones.

InkscapeGimpScribus
•
24-04-2019
Diseñando para la Feria del Libro Antiguo y de Ocasión de Valladolid 2019
Revisión visual de soportes realizados con software libre para creación gráfica.

PortfolioDrupalResponsiveCSSDiseño y desarrollo
•
15-01-2018
Campo de búsqueda "responsive" con transiciones CSS
Efecto "slider" con CSS. Selectores y transiciones.

LeafletOpenStreetMapTimberTwig
•
08-04-2019
Mapas interactivos sin usar Google Maps
La política de recogida de tarjetas de crédito de Google agudiza nuestro ingenio.