
Nuestro enfoque es construir sitios web rápidos y fácilmente mantenibles y actualizables a medio/largo plazo gracias a un reducido número de dependencias.
A pesar de que nuestra plataforma de preferencia es Python/Django, los tiempos cambian y las modas se imponen. Atrás quedaron el PHP-Nuke, Post-Nuke, Xoops, Mambo, Spip, Joomla. Ahora Wordpress está en la cresta de la ola y es una de las condiciones que muchos clientes imponen para el funcionamiento de sus sitios web. También fué muy fiable nuestro querido Drupal 5, 6, 7 pero ahora la extraña transición 8,9,... no termina de fraguar.
En Wordpress cada plugin es como un clavo más para el ataúd, pero hay dos piezas que duplican la carga: Los constructores de temas y los "facilitadores de elementos custom". Con esto último nos referimos a plugins que ayudan a crear Custom Fields, Custom Post Types o Custom Taxonomies. El abuso de plugins no solo significa que una mayor lentitud, también implica que la vida de nuestro sitio se puede ver comprometida según uno o más de esos plugins van siendo abandonados, y entonces tenemos que jugar a ir poniendo el dedo en los agujeritos que se nos están haciendo en la tubería.
Usar Timber nos ofrece un camino para:
- Tener ordenados los elementos de programación, encolado de assets, rutas, etc.
- Diseñar con plantillas Twig con total flexibilidad y potencia (mucho más que usando un constructor de temas)
- Sin sacrificar velocidad
- Evitar la carga cognitiva que suponen algunas de las rarezas de Wordpress (El loop, style.css???, the_post, get_post...)
Perdón por insistir pero Twig es una librería que pertenece al proyecto Symfony, uno de los Frameworks PHP más extendidos, por lo que su existencia está garantizada. https://twig.symfony.com/
Ni la documentación de Timber ni el proyecto (ni Wordpress ya de paso...) tienen un enfoque hacia la creación de APIs por lo que en principio nos pareció que tendríamos que "salirnos" de Timber para crear un mapa Leaflet con puntos cuyas geocoordenadas son posts de Wordpress.
Lo habitual sería irse por add_action( 'parse_request', 'nuestra_url', 0 ); para peticiones ajax, etc lo cual quedaría como una mancha en nuestro expediente ;)
No será necesario.
1. Creamos una bonita ruta de Timber:
Routes::map('directori-de-punts', function($params){
$query = '';
$params = array();
Routes::load('directori-de-punts.php', $params, $query, 200);
});2. En nuestro fichero de tipo de contenido directori-de-punts.php comprobamos si la petición se hace incluyendo ?json. Si es así entonces respondemos lo que nos piden:
<?php
$context = Timber::get_context();
$templates = ['directori-de-punts.twig'];
$q = [
'post_type' => 'punt-de-consum',
'posts_per_page' => 20,
'orderby' => ['date' => 'DESC'],
]
... Logica de filtrado...if (isset($_GET['json'])) {
$q['posts_per_page'] = -1; //no paginamos en el mapa
$object_list = new Timber\PostQuery($q);
api_response($object_list);
}$object_list = new Timber\PostQuery($q);Timber::render( $templates, $context );
?>La función api_response() nosotros la ponemos en NuestroTema/libs, es esta:
function api_response($data) {
status_header( 200 );
nocache_headers();
header( 'Content-Type: application/json' );
echo wp_json_encode( $data );
exit;
}Y ya está :)
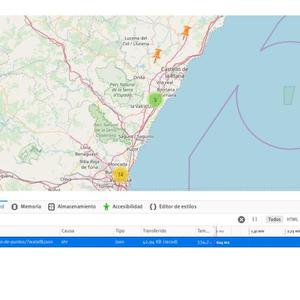
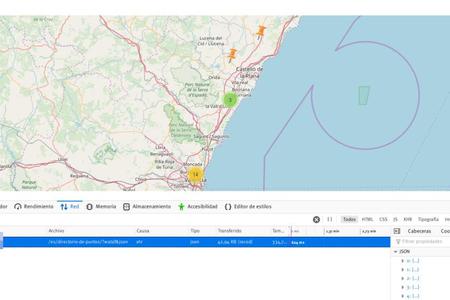
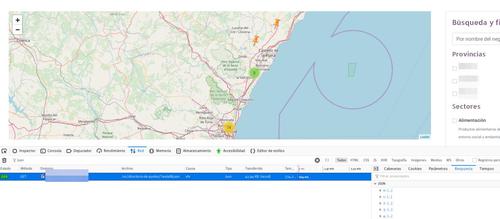
Cuando vayamos a la web mediante navegador obtenemos HTML, pero cuando pedimos los datos a la misma url con ?json obtenemos JSON.